Главная Блог Создание сайта
Выявляем и исправляем 7 частых ошибок веб-дизайна
О распространённых ошибках в веб-дизайне рассказывает Евгений Полев, UX Team Lead в Weblium.

О распространённых ошибках в веб-дизайне рассказывает Евгений Полев, UX Team Lead в Weblium.
Содержание
О распространённых ошибках в веб-дизайне рассказывает Евгений Полев, UX Team Lead в Weblium.
На практике веб-студия делает сайт, чтобы он понравился заказчику как законченный продукт, потом приходят сторонние SEOшники и курочат сайт по своему усмотрению, попутно смешав с дерьмом разработчиков. Ни первые, ни второе в бизнес не вникали и после работы этих двух разнонаправленных команд получается гомункул, не приспособленный к работе. После этого заказчик нанимает третью студию, которая объявляет всё прежнее ошибкой природы и выкатывает смету на новый сайт. Заказчик офигевает и объявляет табу на всё, что связано со словом «сайт» в своём присутствии.

Правильный и логичный UX — это гораздо больше, чем красивые картинки и пара стильных шрифтов. Это способ выстроить взаимодействие с посетителями таким образом, чтобы сайт наконец-то начал приносить ожидаемые результаты: продажи или лиды.

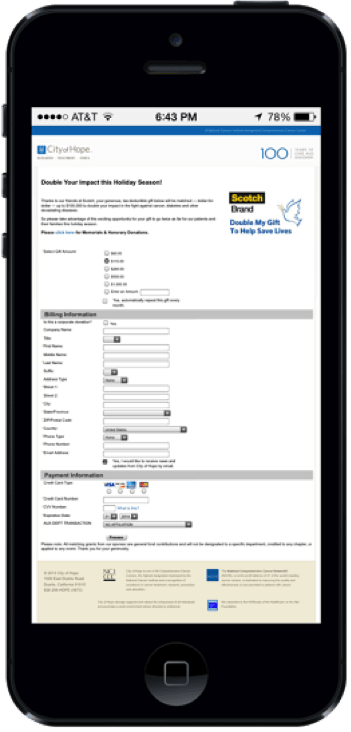
Современный сайт должен быть адаптирован под мобильные устройства. Это истина, с которой спорить бессмысленно. К счастью, большинство компаний это понимают и не экономят на мобильной версии сайта. Но проколы с адаптацией контента всё же случаются в самых, казалось бы, очевидных местах — формах ввода данных.
Формы для заполнения есть на всех сайтах. Это может быть подписка на рассылку, ввод данных, таких как имя, email или телефон, или самое банальное — логин и пароль.
Взгляните на пример. С мобильного заполнить форму кажется практически невозможным. Во-первых, не видно, какую информацию нужно вводить. Во-вторых, чтобы попасть в нужное поле с первого раза, нужно очень постараться. А самих полей так много, что невольно задумываешься — тратить ли здесь время вообще?
Если вы уверены, что на вашем сайте формы адаптированы, не забудьте проверить ещё одну маленькую деталь, которая сделает заполнение ещё более безболезненным и приятным.
Форма должна автоматически выводить клавиатуру, наиболее подходящую для заполнения.
Например, если это поле email, то клавиатура должна быть с «собачкой» @, а если это номер телефона — то должна выводиться цифровая клавиатура. Это стандартные возможности HTML-вёрстки, но до сих пор очень часто разработчики не используют этот функционал.
Нам необходимо, чтобы пользователь совершил какое-либо целевое действие на странице. Мы подводим его к этому решению всеми возможными способами: заголовками, контентом, изображениями, призывами. Но когда человек заходит на страницу и не понимает, чего от него хотят, вероятность, что он совершит нужное действие, резко снижается.
Привлекать внимание нужно к каким-то конкретным местам на странице, а не ко всем сразу.
Одно из самых простых решений — использовать в этих местах акцентный цвет или какой-то дизайнерский элемент.
На примере вирусный сайт, который создан специально таким, чтобы стать популярным в интернете из-за своей безвкусицы. И часто такой утрированный антипаттерн встречается на сайтах ритейловых магазинов, которые пытаются разместить все акции на карточку одного товара.
На примере мы видим, что ещё на этапе каталога пользователю предлагают принять участие сразу в нескольких акциях, хотя он ещё даже не определился с товаром. В результате пользователь просто не знает, куда смотреть — на продукт, на розыгрыш автомобиля или поездки.
Но что делать, если у вас и правда много акций и вы хотите сообщить о них посетителям?
Важно понимать, в какой именно момент можно повлиять акцией на решение человека.
На этапе, когда пользователь ещё не знает, какой конкретно планшет хочет купить, предлагать ему какие-то розыгрыши неразумно. Дело в том, что на данном этапе он выбирает планшет по цене, характеристикам, внешнему виду, бренду, а не из-за возможности выиграть поездку.
Наличие акций играет роль на этапе, когда человек уже определился с моделью и думает, купить товар здесь или в каком-то другом месте. Размещать акции лучше на карточке товара, где-то рядом с кнопкой купить или ценой как её оправдание.
На корпоративных сайтах призывы к действию часто не используются вообще. Это оправдывают тем, что компания не продаёт товары или услуги онлайн, а все продажи идут через телефон или личные встречи. Но сайт создаётся не для того, чтобы пользователи просто приходили, просвещались и уходили обратно. Он нужен, чтобы дальше вести человека по воронке продаж или подталкивать его на совершение какого-то ключевого действия. А значит, на любой странице должен быть правильно оформленный призыв к действию.
Если это кнопка, то она должна быть похожа на кнопку, а не на декоративный элемент. Пользователю важно понимать, что именно здесь ему надо кликнуть, чтобы что-то получить.
На примере видим, что кнопка призыва к действию выглядит, как тег к полю. К тому же, призыв к действию Be awesome совсем неочевидный для формы подписки на рассылку.
Если страница грузится дольше 2–3 секунд — пользователю кажется, что ваш сайт сломался, и в результате он уходит. Если вы знаете о том, что для загрузки страниц вашего сайта необходимо больше времени, просто покажите, что запрос получен. Например, поставьте прелоадер, который будет сообщать, что сайт загружается.
Но это лишь временное решение. Если вы знаете, что скорость загрузки вашего сайта оставляет желать лучшего, с этим надо бороться. Я бы посоветовал предпринять такие меры:
Гамбургер-меню — один из самых противоречивых трендов в дизайне навигации. Раньше его использовали все, теперь же дизайнеры говорят, что это зло.
Это две крайности, и есть случаи, когда гамбургер-меню отлично выполняет свои функции. Например, в приложении Uber, где основная цель абсолютного большинства пользователей — вызов такси, и он реализован, как только запускаешь приложение. Управлять карточками и смотреть историю поездок нужно крайне редко. В таких случаях можно спрятать этот функционал.
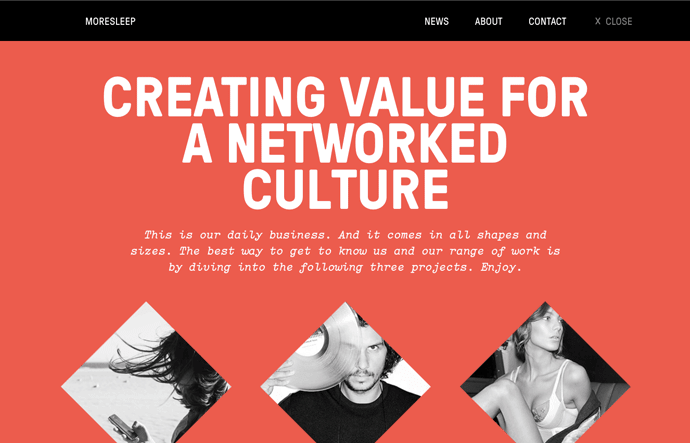
Однако не всегда гамбургер-меню — лучшее решение.

На примере целых три важных пункта меню спрятаны: News, About и Contact. К тому же, один из них — контакты, которые потенциально конвертируют посетителей в лиды. А это значит, что большинство посетителей просто покинут сайт, так и не попав на страницу, которая бы могла превратить их в клиентов.
Нужно показывать то, что важно для бизнеса, то, что генерирует лиды или приносит деньги, и прятать то, чем пользуются редко.
Попадая на страницу, мы хотим понимать, где именно находимся, — это базовая потребность человека, которую не стоит игнорировать.
Например, в ритейловых магазинах есть целая зона в 10 метров при входе. Здесь у посетителя идет «акклиматизация»: он сканирует помещение, анализирует то, что видит. То же самое происходит с посетителем, когда он попадает на новый сайт или отдельную страницу. И чем быстрее вы расскажете, что это за страница, и то ли это, что искал пользователь, тем быстрее он продолжит свой путь.
Добавьте понятный заголовок на страницу, «хлебные крошки», которые указывают путь к странице, выделите пункт в меню — так пользователь быстрее сориентируется, где находится.
Если вы хотите, чтобы пользователь не закрыл страницу, а продолжил путь по сайту, дайте ему возможность сделать это, кликая по ссылкам. Например, если вы пишете статью о холодильниках, добавляйте ссылки на товар. Если вы ведёте блог — давайте ссылки на другие статьи. Здесь важно помнить, что вставлять линк нужно именно в том месте, где пользователь столкнулся в информацией. Это работает просто: человеку стало интересно, о чём вы сейчас говорите, он нажал и перешёл на страницу. Контекстная навигация — наиболее естественна для человека.
Эти ошибки типичны как для онлайн-магазинов, так и для сайтов-визиток. Помните, что пользователи ценят удобство больше, чем яркие графические элементы, игры со шрифтами и мигающие баннеры, которые якобы должны привлечь их внимание.
Исправить эти ошибки просто, а результат превзойдёт ваши ожидания. Больше довольных посетителей, больше лидов, а как результат — больше клиентов и продаж. А ведь именно к этому вы и стремитесь, не так ли?
Если вам нужен не просто технически подкованный специалист, а вдумчивый разработчик,
и вы получите исполнителя и партнёра в одном лице.
8-904-572-40-43 (WhatsApp) 8-960-915-02-03 kireya@yandex.ru









