Главная Блог Веб-дизайн
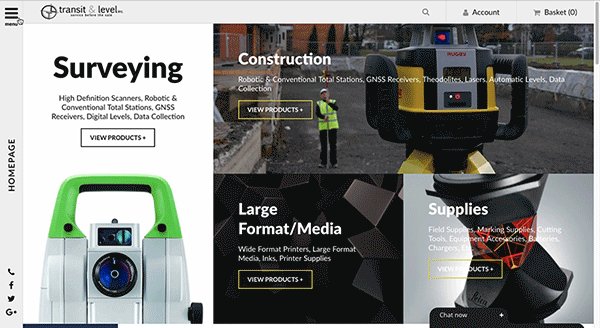
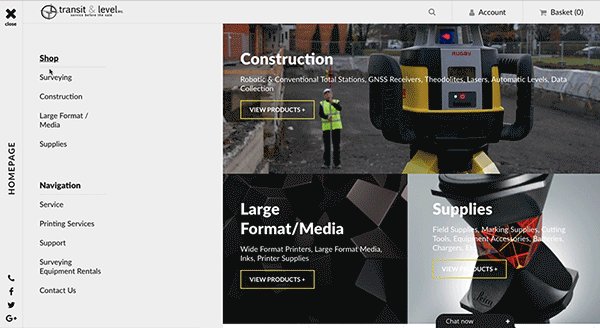
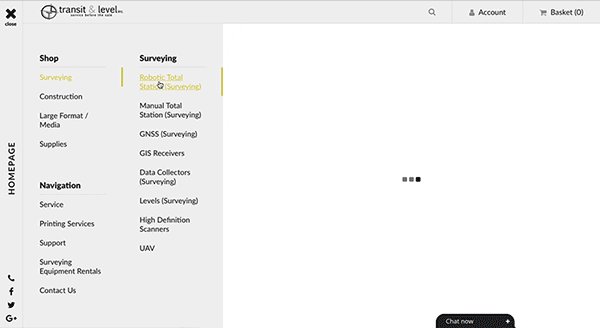
Тенденции Веб-Дизайна 2019
Оставаться в курсе трендов веб-дизайна имеет решающее значение для успеха вашего сайта. Много изменений год происходит, с точки зрения популярности, с визуальными эффектами, обновлениями алгоритмов и лучшими практиками.