Главная Блог Веб-дизайн
9 тенденций веб-дизайна января 2021 года
Конец года приближается быстро, и мы уже видим основные тенденции веб-дизайна, которым будут следовать разработчики сайтов в январе 2021 года.

Конец года приближается быстро, и мы уже видим основные тенденции веб-дизайна, которым будут следовать разработчики сайтов в январе 2021 года.
Содержание
Конец года приближается быстро, и мы уже видим, какие тенденции веб-дизайна декабря 2020 года плавно перейдут в год 2021.
Тенденции веб-дизайна постоянно меняются. Некоторые приходят и остаются на какое-то время, а потом мы о них забываем. Но есть такие тенденции, которые представления о дизайне на многие годы, пробуждая новую эру в способах создания сайтов.
В мире веб-дизайна, где эволюция постоянна, дизайнеры должны быть готовы адаптироваться к изменениям. В мире жесткой конкуренции понимание языка дизайна является неотъемлемой частью целевого воздействия на аудитории.
Вот основные тенденции веб-дизайна, которых мы ожидаем увидеть в первые месяцы 2021 года.
1
Тёмная тема уже стала популярным направлением в 2020 году, а в следующем, 2021 году она станет ещё более популярной. Вот некоторые из основных причин того, почему многим дизайнерам она нравится:
Тёмная тема выглядит суперсовременно - Instagram, Twitter, Facebook и Apple - это всего лишь несколько крупных брендов, которые предлагают альтернативные темы на своих платформах. Кроме того, темные оттенки позволяют создавать элементы с использованием неонового свечения, что является еще одной тенденцией, которую вы найдете на других веб-сайтах темного режима.
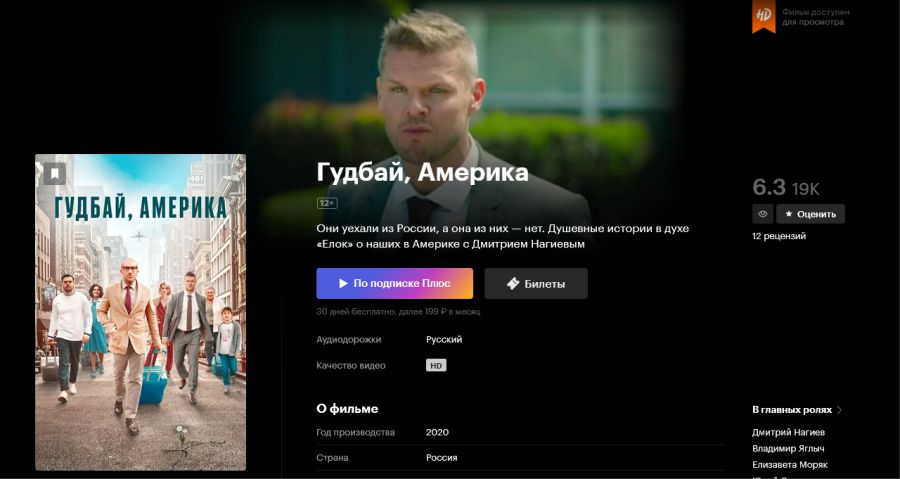
В марте 2020 года популярный «КиноПо́иск» — крупнейший русскоязычный интернет-сервис, обновил дизайн страниц сериалов, а конце июня обновил дизайн страниц фильмов.

2
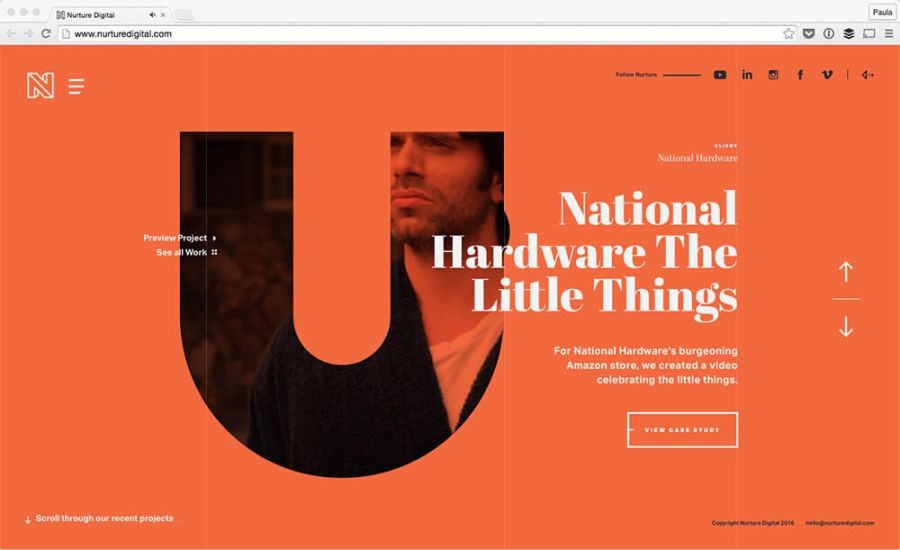
Пройдясь по сайтам ведущих корпораций, вы увидите, что жирная типографика нынче в тренде, она останется в тренде и в наступающем 2021 году. С жирным шрифтом посетитель сайта сразу обращает внимание на сообщение, при этом даже можно обойтись без изображения вовсе.
Сочетание крупных шрифтов с нейтральными цветами ещё больше подчеркивают заголовки, которые быстро превращаются в собственное «изображение».
Плотные шрифты придают сообщению больше визуального веса и направляют взгляд посетителя туда, куда ему следует направить своё внимание в первую очередь. Посетители, как правило, сначала читают крупные заголовки. Вот почему такие заголовки играют огромную роль в создании хорошего впечатления.
С эстетической точки зрения полужирный шрифт также придает дизайну современный вид.

3
Ещё одна дизайнерская тенденция 2021 года - необычные цветовые сочетания. Смелые, яркие, насыщенные цвета помогут вашему бренду выделиться среди мягких нейтральных и минималистичных дизайнов, которые многие компании выбрали за последние несколько лет.
Наиболее заметными тенденциями веб-дизайна будут использование ярких цветов и необычных цветовых комбинаций, которые идеально гармонируют друг с другом и привлекают внимание пользователей.
В 2021 году творческое использование цветовых комбинаций означает объединение таких цветов, сочетание которых посетители вашего сайта не ожидали увидеть. Конечно, чтобы их это не раздражало, цветовую комбинацию нужно адаптировать к графике.
Чтобы добиться успеха в реализации этой тенденции, не нужно бояться пробовать новое. Яркие оттенки, насыщенные цвета и необычные их сочетания обязательно останутся в памяти посетителей вашего сайта.
4
Сейчас популярной тенденцией дизайна является визуализация данных. Люди - визуальные существа - информацию легче понять, если она представлена в виде изображения.
Разумное представление чисел значительно подчеркивает предоставляемую вами информацию. Визуализация данных превращает скучные данные в броскую графику, что делает данные более интересными и понятными. Это позволяет пользователям лучше понимать бизнес-информацию.
Представление данных в увлекательной форме - это не простая задача, но решение её того стоит. Инфографика и графики - одни из самых популярных способов оживить бизнес-информацию.

5
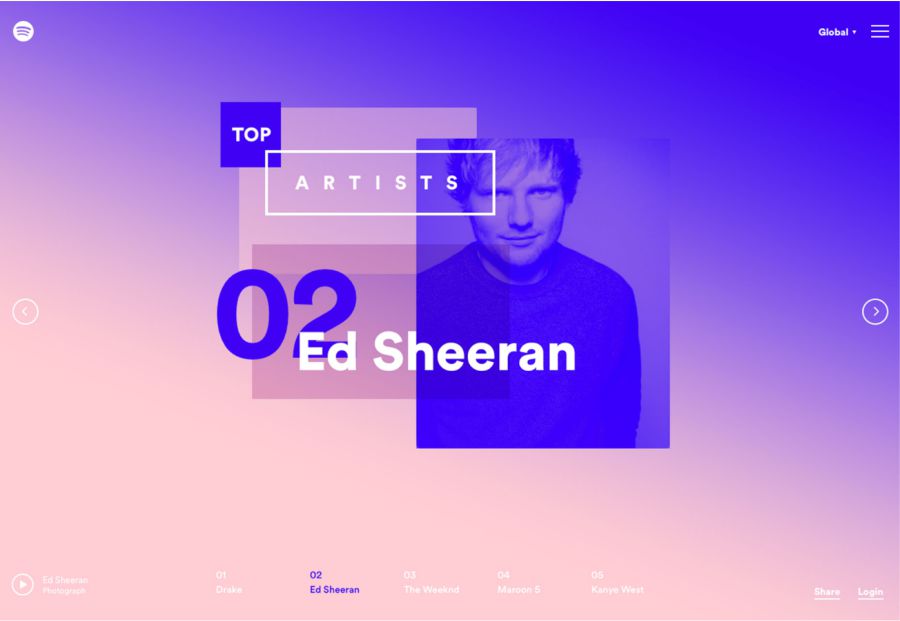
Градиенты - это давний тренд, который превратился из простых тонких цветных наложений в привлекательный фон. Градиенты можно использовать для добавления глубины, в качестве яркого фона или для лёгкой текстуры к иллюстрации. Мы всё чаще видим их в более крупной и смелой типографике.
Но по сравнению с градиентами, которые использовали дизайнеры в предыдущие годы, новое поколение градиентов имеет другой стиль. Теперь градиенты относительно просты, в них используется только один основной цвет с переходом до одного-двух цветов максимум.
WebGradients - это бесплатная коллекция из 180 линейных градиентов, которые вы можете использовать в качестве фонов контента в любой части вашего сайта. Легко скопируйте код CSS3 crossbrowser и используйте его!

6
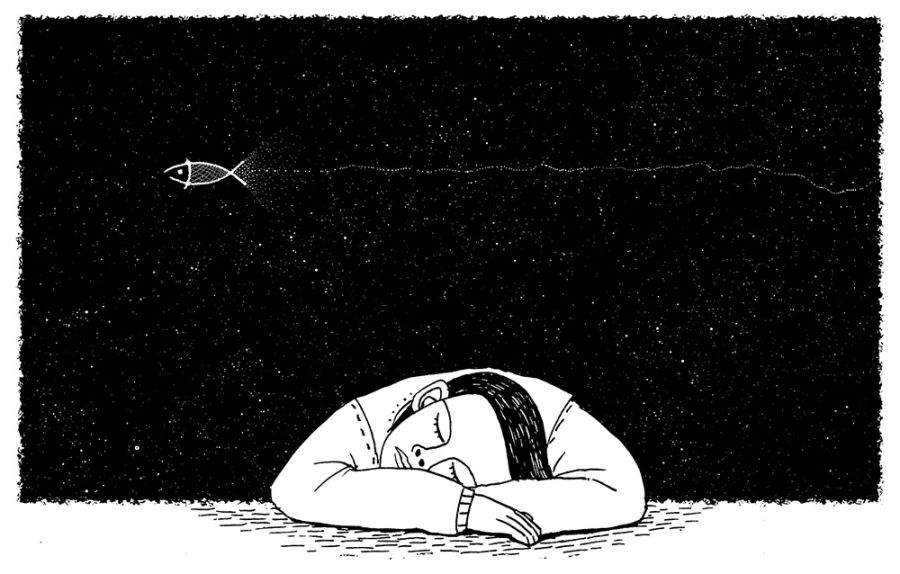
В иллюстрациях есть что-то, что привлекает наше внимание. Бренд, который использует их на своем сайте, считается более креативным и современным.
Хорошо известно, что использование в иллюстрациях нестандартного стиля - отличный способ выделится. Уникальный стиль иллюстрации - это часть ДНК бренда. Конкуренты могут скопировать вашу цветовую схему или типографику, но не стиль вашей иллюстрации.
Но при большом количестве уже созданных стилей дизайнерам становится всё труднее подобрать своё новое решение для конкретной компании. Чтобы сделать иллюстрации более эффективными, они начали использовать более абстрактные стили.
Создание абстрактных иллюстраций - тренд веб-дизайна 2021 года.

7
В течение долгого времени веб-дизайнерам приходилось использовать статические изображения для передачи своей основной идеи. Но ситуация изменилась. Благодаря высокоскоростным соединениям веб-дизайнерам стало намного проще использовать на страницах сайтов интерактивные видео.
Подобно гигантскому рекламному щиту, полноэкранное видео привлекает внимание посетителей сайта и служит для не навязчивого предоставления информации. Это тенденция веб-дизайна 2020 года найдёт своё продолжение и в 2021 году.
Смотрите пример на сайте кинотеатра kinokaltan.ru. Тут используется несколько видео, которые посетитель сайта может перелистовать. Этот сайт разработан в нашей компании «Веб-сайт.рус».
Видео привлекает пользователей, и они охотнее тратят время на просмотр нужной вам информации. Видеоклипы, используемые в верхней части страницы сайта, могут варьироваться от нескольких секунд зацикленного видео до полноразмерных клипов предварительного просмотра со звуком.
Смотрите ещё один пример на сайте Ассоциации шорского народа шория.рус. Этот сайт тоже разработан в нашей компании «Веб-сайт.рус».
8
Ещё одна значимая тенденция в веб-дизайне декабря 2020 года - наложение графики на фотографию. Высококачественные фотографии выглядят великолепно сами по себе, но добавление классной графики продемонстрирует ваше творческое чутье.
Вот некоторые из основных причин, по которым веб-дизайнеры смешивают графику и фотографию:
Дизайнеры также комбинируют реальные фотографии с простыми иллюстрациями, заменяя части фотографии или дополняя их.
9
Тенденция микровзаимодействия на посетителя сайта в 2021 году станет ещё более популярной.
На сайте, микровзаимодействия - это небольшие анимации, которые делают пользователям тонкие подсказки. Мы все привыкли уже к тому, что ссылка меняет цвет, когда пользователь наводит на неё курсор – это тоже вид микровзаимодействия.
Используя микровзаимодействия можно привлечь больше внимания к некоторым элементам, которые нам важно выделить.

Один из принципов компании «Веб-сайт.рус» - быть в курсе последних тенденций веб-дизайна и мы рекомендуем избегать одновременного использования всех доступных методик. Это может ошеломить потенциальных клиентов после чего, они покинут ваш сайт.
Вам необходимо аккуратно объединить несколько тенденций и шаблонов веб-дизайна, чтобы создать уникальное решение, которое будет выделяться из общей массы.
Если вашему бизнесу нужен сайт, то «Веб-сайт.рус» может помочь вашей компании правильно позиционировать себя на рынке. Свяжитесь с нами сегодня, чтобы узнать, как мы сможем реализовать ваш проект!
Если вам нужен сайт для вашего бизнеса, то «Веб-сайт.рус» может помочь вашей компании правильно позиционировать себя на рынке.
Свяжитесь с нами сегодня по телефону 8-904-572-40-43, или используйте WhatsApp, чтобы узнать, как мы сможем реализовать ваш проект!

Кирея Виктор
Программист-разработчик.
Руководитель проекта "Веб-сайт.рус".
Если вам нужен не просто технически подкованный специалист, а вдумчивый разработчик,
и вы получите исполнителя и партнёра в одном лице.
8-904-572-40-43 (WhatsApp) 8-960-915-02-03 kireya@yandex.ru









