Как не сделать сайт так, чтобы все было плохо
Содержание


Умные учатся на своих ошибках, а мудрые - на чужих. Предлагаю вашему вниманию 6 ошибок юзабилити, “обкатанных” и “набитых” кем то другим. Осталось прочитать и запомнить.
1. Отсутствие логики
Многие дизайнеры, особенно начинающие, тяготеют к креативности, ищут необычные решения. Это хорошее стремление в целом, но в частных случаях, когда речь идет о дизайне веб-сайта, все должно быть предельно просто, т. е. один интернет портал – одна стилистика/структура/логика всех страниц.
Креативность должна быть практичной и удобной в использовании – пусть это станет Вашим девизом!
Пользователь пришел на сайт и априори ожидает увидеть единую концепцию на всех его страницах, одну цветовую гамму, шрифты, детали. Путешествуя по карте сайта, юзер не должен забывать где он и почему.
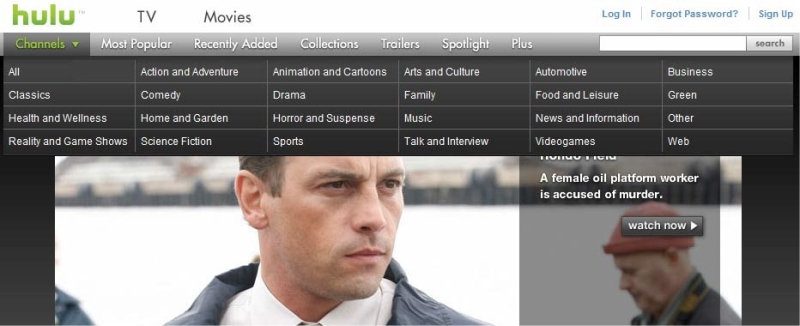
Плохой пример:

Начали читать меню столбцами? А вот и не правильно! Веб мастер считает, что строками лучше.
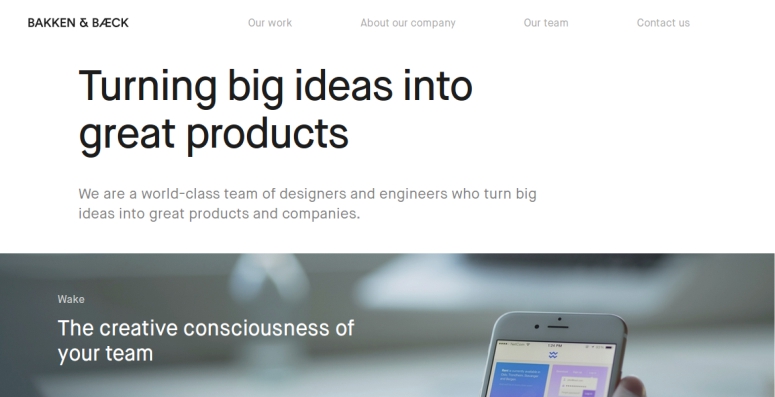
Хороший пример:

Заходим на сайт и сразу получаем ответы на первостепенные вопросы, что делает компания, зачем и как.
2. Нет поиска
Люди требуют информацию немедленно, так дайте им возможность найти то, что они ищут как можно быстрее! Иначе они уйдут к конкурентам. Даже если карта сайта кажется вам предельно понятной, у юзера может быть свое мнение на этот счет, предоставьте возможность воспользоваться поиском из любой точки на сайте. Наличие или отсутствие поиска, его удобство и эффективность обязательно отразятся на популярности портала.
… и еще немного о поиске Думаете карты сайта и поиска достаточно, чтобы никто не потерялся? Конечно нет, пользовать обязательно проявит как можно больше лени и нетерпения. Поможет дублирующая навигация (breadcrumb в переводе с англ. – хлебные крошки) – это визуализация пути, которым вы попали на ту или иную страницу. Это просто, удобно и наглядно показывает логику структуры сайта, позволяет быстро вернуться назад, в любую точку пройденного пути. Хорошая штука!
3. Где я?
Следите за структурой сайта, важная информация должна быть «на поверхности», а не в недрах ссылок, чтобы пользователю не пришлось искать. В таком случае он просто уйдет на другой сайт с более отзывчивым интерфейсом. Планируя структуру, ориентируйтесь на разных посетителей, точнее на их разные потребности, старайтесь удовлетворить их.
У каждой картинки должны быть подписи. У каждого текста должна быть целесообразность и актуальность.
Регулярная проверка достоверности и актуальности информации – это, как правило гигиены. То что устарело и не интересно, должно быть помечено или перемещено в архив. Иначе сайт, по ненужности, упадет в глазах юзера и поискового робота.
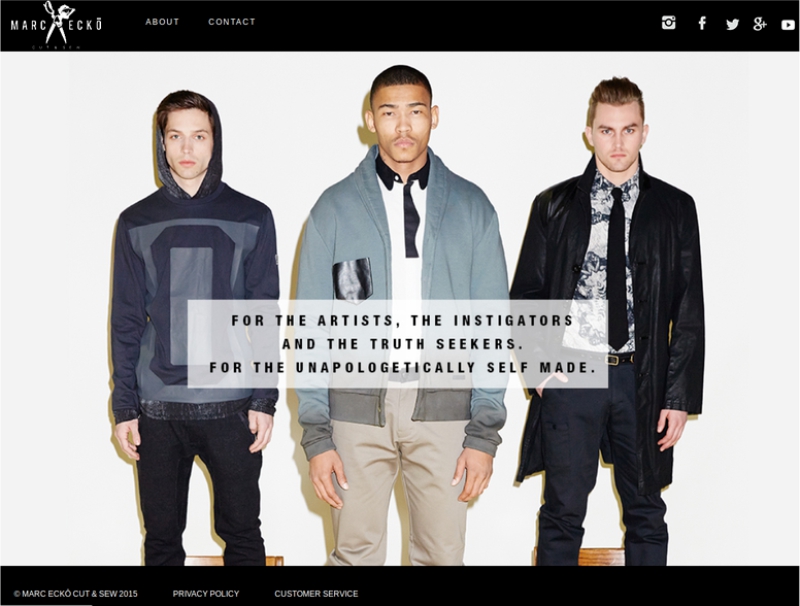
Плохой пример:

Интернет магазин одежды. Стильно, модно, молодежно, но нет ни цели, ни задачи.
Хороший пример:

Сразу понятно, что происходит и даже показано, как это происходит.
Важно:
В конце страницы скажите своему посетителю что он должен сделать! Перейти на другую страницу, сделать заказ, позвонить, посмотреть видео и т.д.. Не важно что. Просто напишите это и с вероятностью в 30-50% он выполнит указанное действие.
4. Мертвые ссылки
Битые ссылки портят рейтинг сайта и оставляют неприятное ощущение у посетителей, это не красиво и непрофессионально. Поэтому стоит периодически мониторить ссылки, удалять и заменять мертвые. Вот тут можно узнать, как следить за мусором на сайте.
5. Контент нечитабельный
Постоянно держите в голове, что 80% посетителей вашего веб портала зашли на него с определенной целью – получить информацию. Предоставьте им возможность её прочитать/просмотреть/скачать.
- Шрифт
Размер и цвет шрифта должны быть достаточно большими и четкими, для простого человеческого глаза. Экспериментируйте со шрифтами, но не перегибайте палку, найдите золотую середину между Times New Roman 12пт исупер уникальным супер необычным авторским шрифтом. - Текст
Разбивайте на параграфы, выделяйте ключевые моменты.
6. Не рассчитано на мобильники
Назвать современный телефон телефоном, язык не повернется, это полноценный компьютер, только меньше размером. 45% посетителей сайта используют мобильные устройства, вы уверенны, что ваш сайт также удобен для них, как и для пользователей ПК? Адаптивен ли он и не теряет ли часть своего функционала? Элементы дизайна должны быть адаптивны и удобны в использовании для всех и вся, иначе вы рискуете потерять большой кусок своей аудитории.
Вывод
Ошибка – это побочный эффект работы. Поэтому избежать ее трудно, за исключением тех 6-и, о которых шла речь выше. Проверяйте свою работу, анализируйте результаты, не оставляйте без внимания любую мелочь и результат не заставит себя ждать!
Это была еженедельная рассылка LINE. Мы пишем о продвижении сайтов, личной эффективности, важных новостях.












