Главная Блог Создание сайта
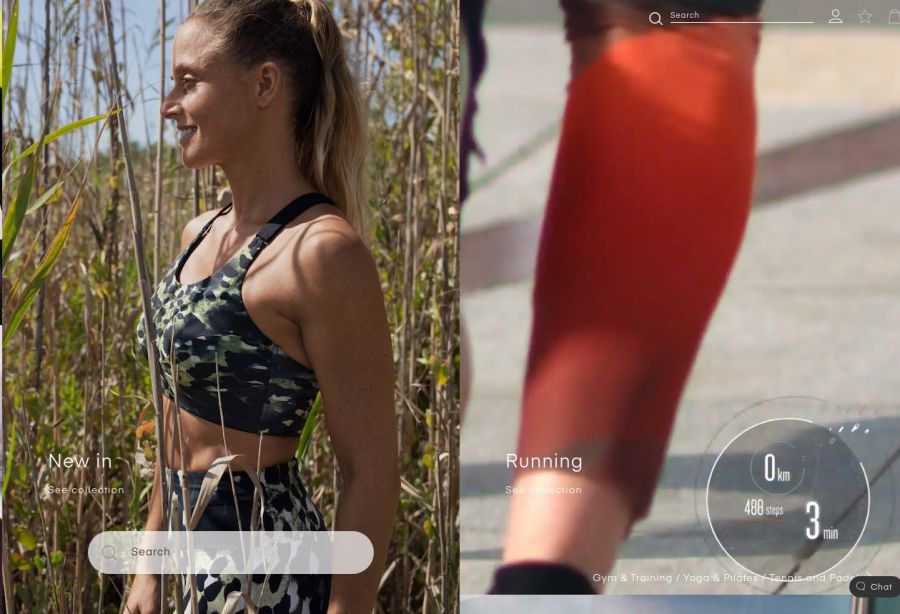
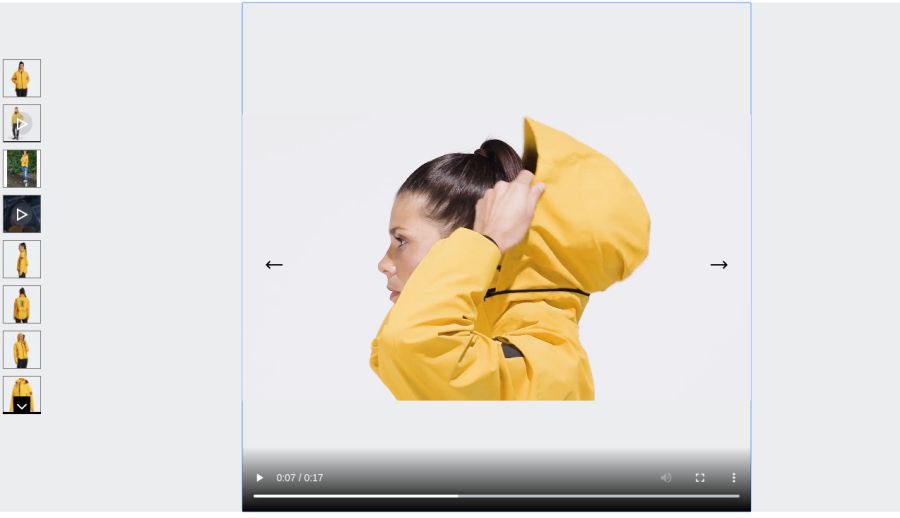
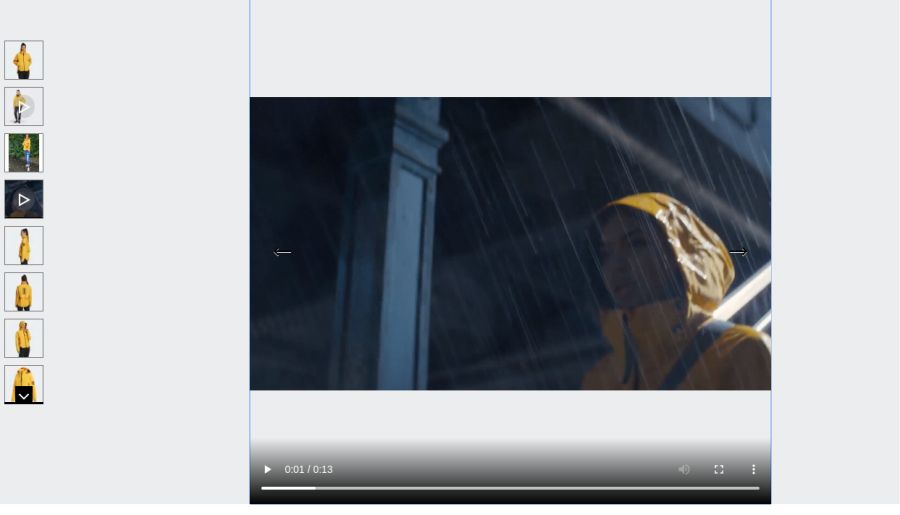
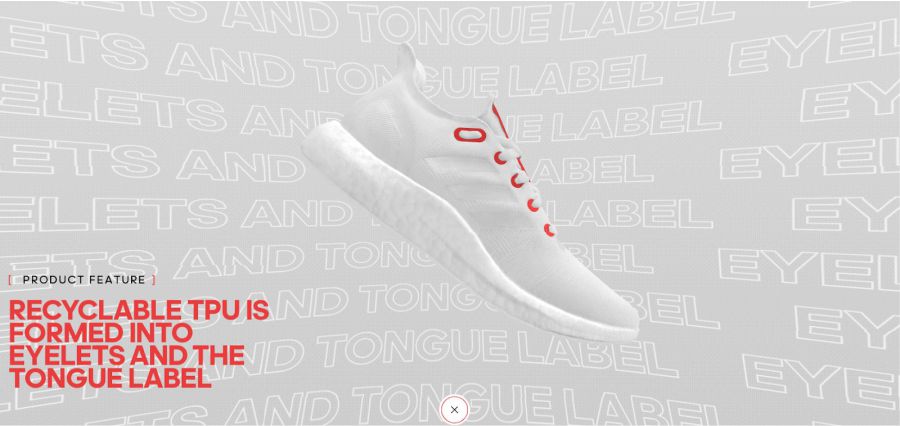
7 тенденций веб-дизайна интернет-магазинов в 2020 году
Но не все знают, что дизайн их сайта тоже может приводить к большим проблемам в электронной торговле. Вот некоторые из причин, которые могут привести к сбоям в работе вашего сайта и снижению продаж.