Главная Блог Веб-дизайн
Как комбинировать цвета в веб дизайне 2016
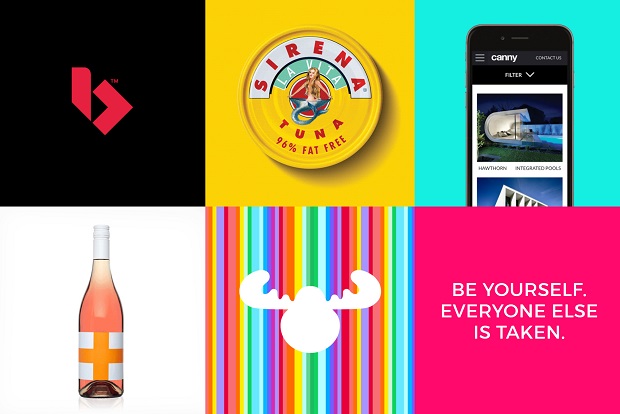
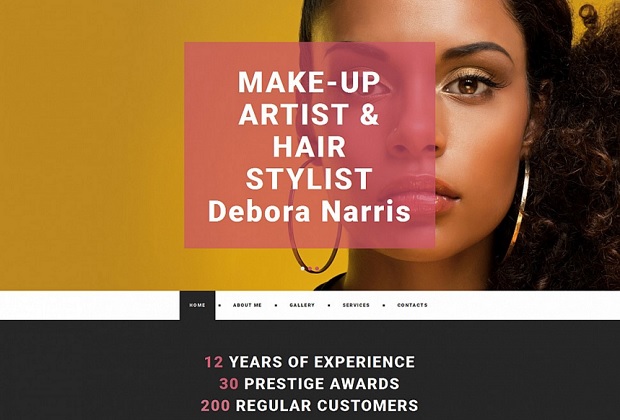
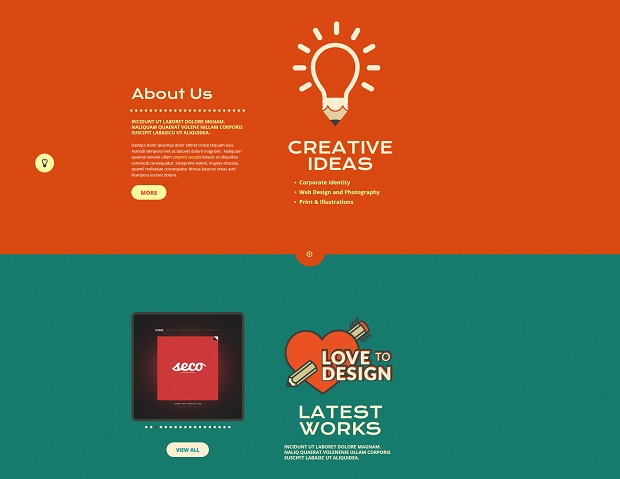
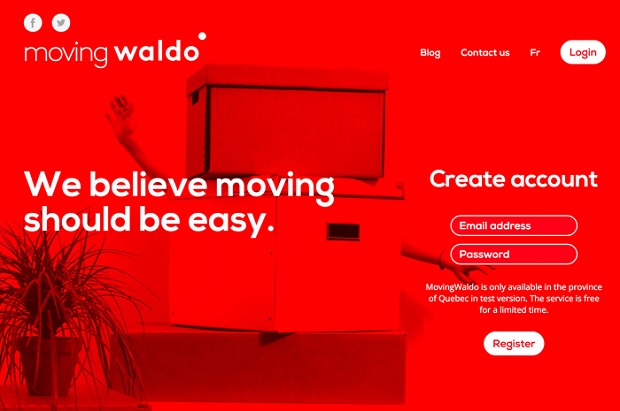
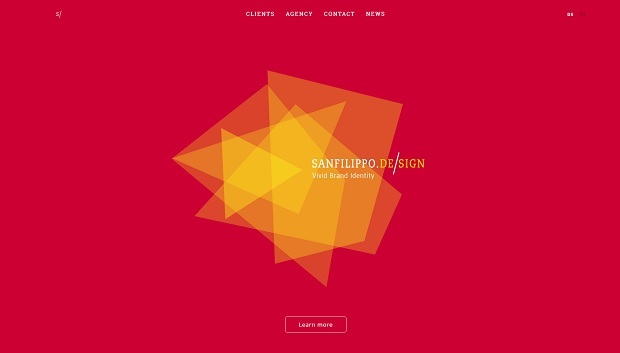
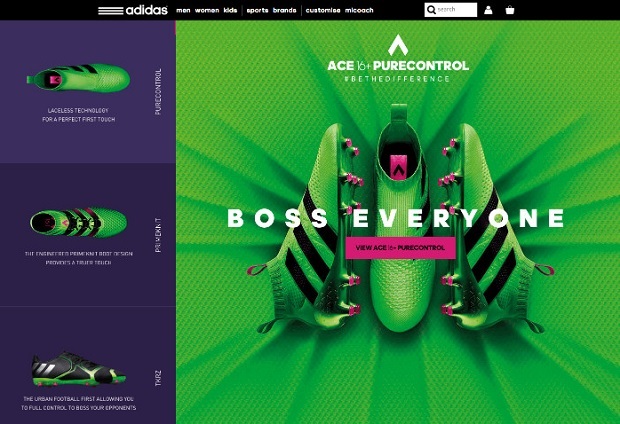
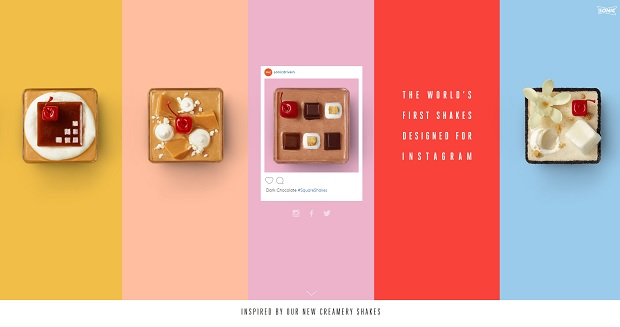
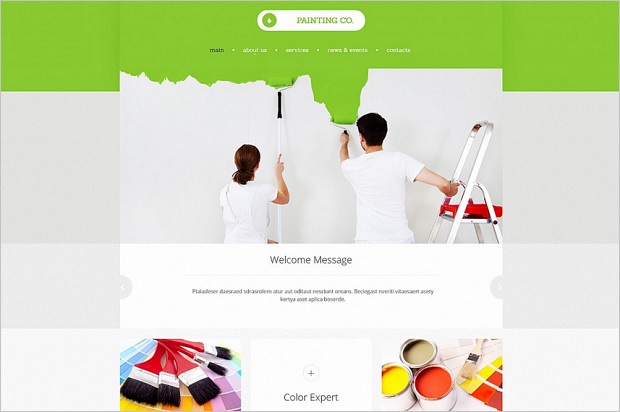
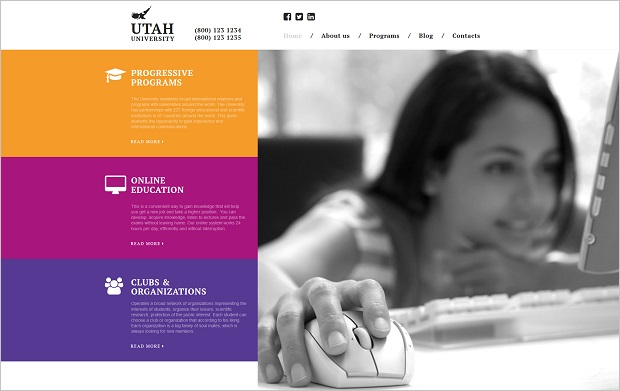
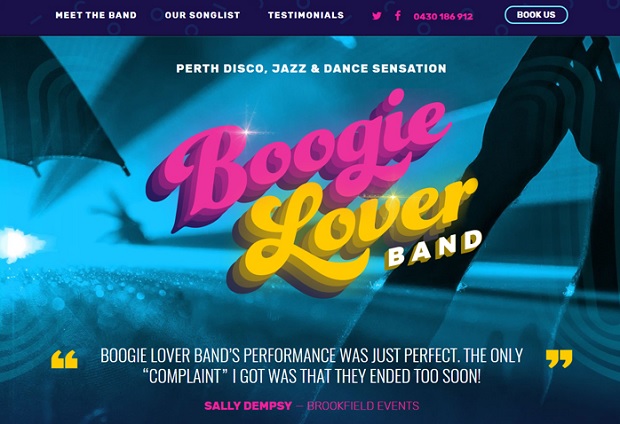
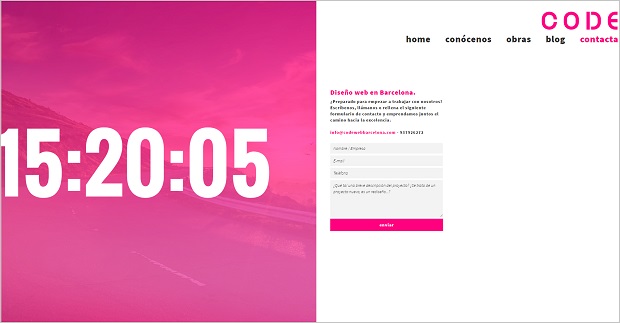
Одна из последних тенденций веб дизайна 2016 года – это использование ярких цветов и их дерзких комбинаций в дизайне сайта. Просто взгляните на список номинаций и победителей на сайте Awwwards.com: многие из них отличаются необычными цветовыми схемами, которые ...