Главная Блог Веб-дизайн
Плоский дизайн и материальный дизайн – что между ними общего?
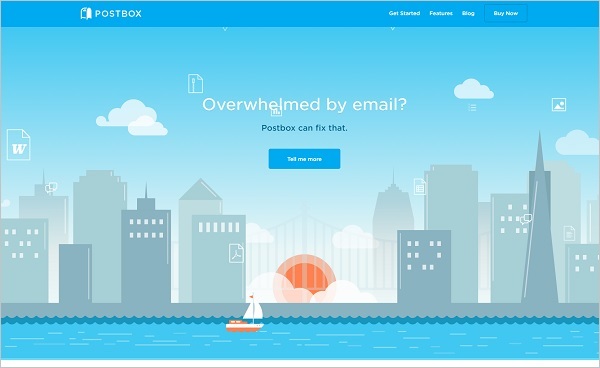
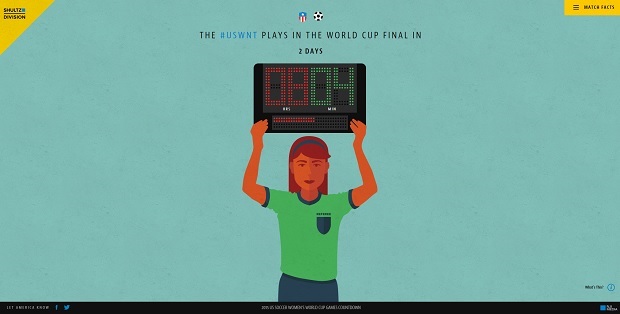
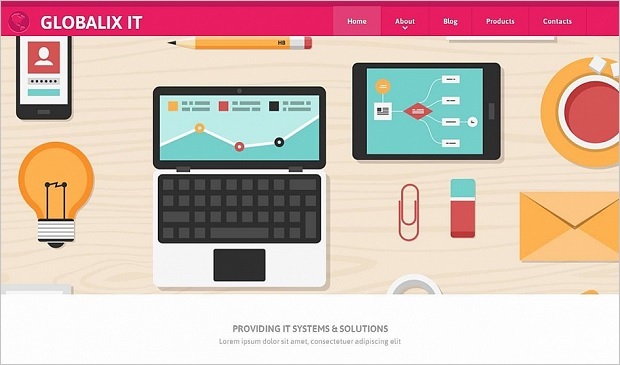
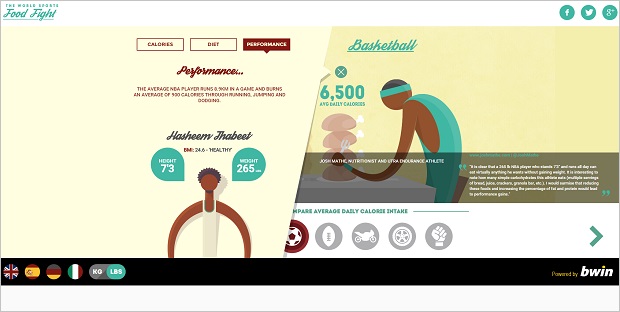
Плоский дизайн давно уже стал помощником для многих дизайнеров. Наряду с минимализмом, он кажется самым популярным стилем на данный момент. Плоский дизайн позволяет создавать прекрасные проекты с ...