Главная Блог Веб-дизайн
Примеры оптимизации нижнего колонтитула сайта для улучшения UX
В данном руководстве вы узнаете о наилучших практиках использования нижнего колонтитула для улучшения пользовательского опыта.

В данном руководстве вы узнаете о наилучших практиках использования нижнего колонтитула для улучшения пользовательского опыта.
Содержание
Колонтитулы в нижней части веб-сайта (подвал, или footer) являются важным элементом, который влияет на пользовательский опыт. Если просмотреть множество успешных веб-проектов, можно заметить, что их нижние колонтитулы выполнены на высоком уровне. Это не случайно, ведь колонтитулы играют ключевую роль в общем взаимодействии с пользователем.
Колонтитулы на веб-сайте помогают удержать пользователей на странице после того, как они дойдут до ее конца. Как правило, они содержат пункты меню, которые позволяют узнать больше о компании, её продуктах или услугах. Они могут включать контактную информацию и сведения о службе поддержки, или могут быть сфокусированы исключительно на навигационных элементах.
Для SEO очень важно предоставлять посетителям сайта важную информацию, например, контактные данные и правила сайта. Также стоит включить точки конверсии, например специальные предложения или акции.
Нижний колонтитул является последним элементом, который посетитель видит на вашем сайте. Поэтому очень важно, чтобы он был легким для восприятия, удобным и информативным. Правильно разработанный нижний колонтитул значительно улучшит удержание посетителей на сайте и эффективно направит их к другим его разделам.
В данном руководстве вы узнаете о наилучших практиках использования нижнего колонтитула для улучшения пользовательского опыта.
Структурируйте нижний колонтитул сайта таким образом, чтобы посетителям было удобно перемещаться по нему. Важнее всего разместить на нем основные страницы, контактную информацию и ссылки на социальные сети, чтобы пользователи могли легко их найти.
Если на нижнем колонтитуле много ссылок, попробуйте организовать их вертикально. Если вы используете изображения, выбирайте те, которые легко читаются и понимаются, и имеют небольшой размер. Избегайте использования сложных графиков и статистической информации.
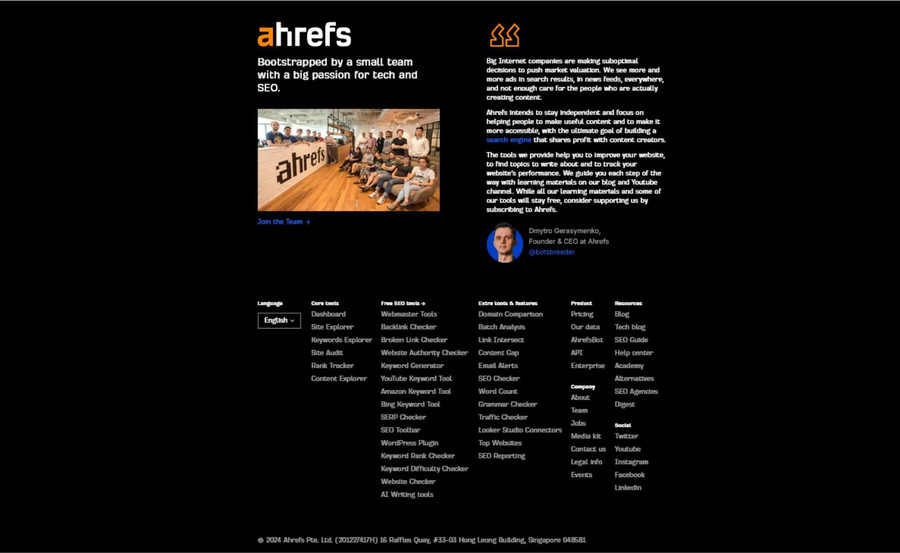
Взгляните на нижний колонтитул веб-сайта Ahrefs - они разместили четкое изображение своей команды, ссылку для найма и другие ссылки, которые хорошо организованы и легко доступны для пользователей. Их подход к организации ссылок можно назвать удачным.

Вы заметите, что на сайте Ahrefs их раздел “О компании” находится в нижнем колонтитуле, а не в основном меню. Размещение этой информации в нижнем колонтитуле отлично подходит для ссылок на контент, не связанный с основной целью большинства пользователей сайта.
Дизайн нижнего колонтитула не должен быть слишком сложным. Вместо этого используйте цвета и шрифты, которые гармонично сочетаются с общим дизайном вашего сайта. Это поможет создать единый образ и будет соответствовать стратегии вашего бренда. Убедитесь, что эти элементы соответствуют тем, которые вы используете в своих социальных сетях, письмах, рекламных материалах и других онлайн-ресурсах.
Правильное расстояние между элементами и отступы помогут сделать нижний колонтитул более понятным и удобным для чтения на разных устройствах. Использование постоянного размера шрифта, его толщины, высоты строки и интервала между символами поможет создать привлекательный и профессиональный вид сайта, обеспечивая при этом доступность информации.
При разработке нижнего колонтитула важно учитывать навигацию. Хорошо продуманный нижний колонтитул содержит основные элементы и группы меню для того, чтобы пользователи не вынуждены были прокручивать страницу наверх.
Основные пункты навигации включают внутренние ссылки на домашнюю страницу (как правило, связанные с логотипом сайта), страницу “О нас”, раздел “Карьера” и продукты или услуги.
Для эффективной организации ссылок группируйте их по категориям, используя понятные и релевантные заголовки, такие как “Продукты”, “Услуги”, “Компания” и т.д.
Например, если у вас большой объем учебных материалов и блогов, используйте заголовок “Обучение” с соответствующими ссылками. Это позволит посетителям проще ориентироваться на вашем сайте и находить нужную информацию.
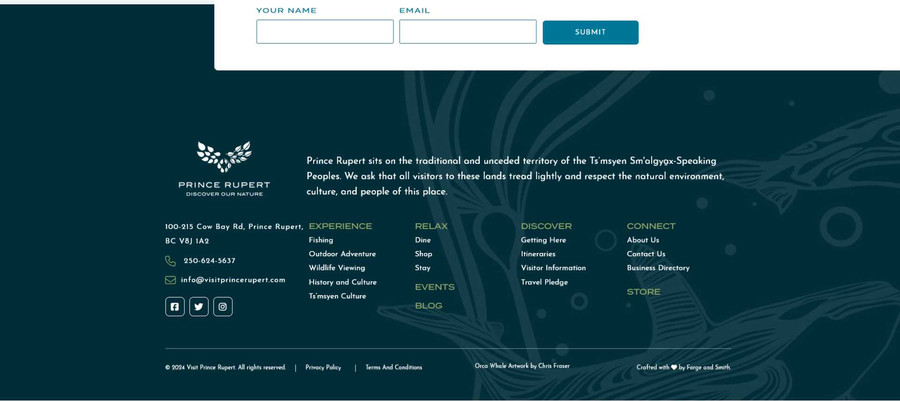
Обратите внимание на нижний колонтитул сайта ATourism Prince Rupert: он раздёлен на четко разграниченные категории ссылок, что упрощает навигацию и поиск.

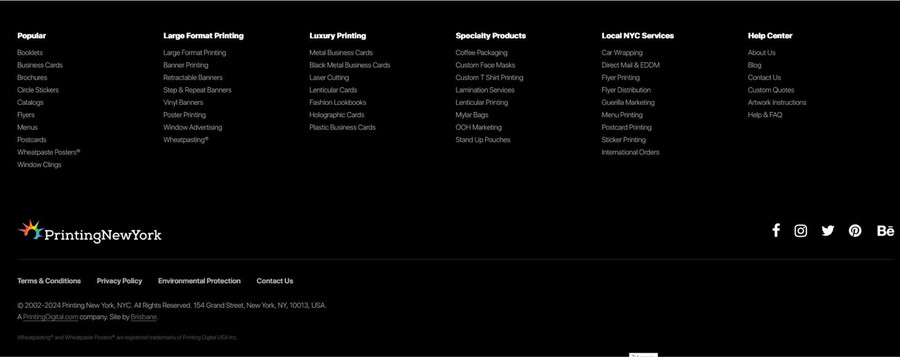
Ещё один хороший пример - нижний колонтитул веб-сайта Printing New York. Компания аккуратно упорядочила большое количество услуг в нижней части страницы.

Тщательно подбирая основное содержимое и структуру ключевых ссылок в нижнем колонтитуле, вы сможете не только улучшить навигацию по своему сайту, но и повлиять на его SEO-рейтинг. Хорошо структурированная навигация упростит поисковым системам задачу по определению наиболее важных страниц вашего ресурса. Это, в свою очередь, поможет сформировать ваш авторитет и надежность, что, безусловно, важно для SEO.
Не забывайте, что ссылки в нижнем колонтитуле ни в коем случае не должны становиться основным и единственным элементом страницы. Их задача - дополнить навигацию по основному меню, а не заменить его полностью. Минималистичный подход может негативно сказаться на пользовательском опыте, поэтому не стоит злоупотреблять упрощением интерфейса.
Вы также можете добавить форму подписки на новостную рассылку в нижний колонтитул вашего веб-сайта для эффективного сбора и проверки адресов электронной почты вашей подписной базы.
Расположение нижнего колонтитула оправдано тем, как пользователи обычно взаимодействуют с веб-сайтами: они чаще всего прокручивают страницу вниз, чтобы найти ссылки на блог или способы связи с администрацией сайта. Размещая форму подписки таким образом, вы снижаете вероятность того, что посетители сайта пропустят ее, и увеличиваете шансы привлечь новых клиентов.
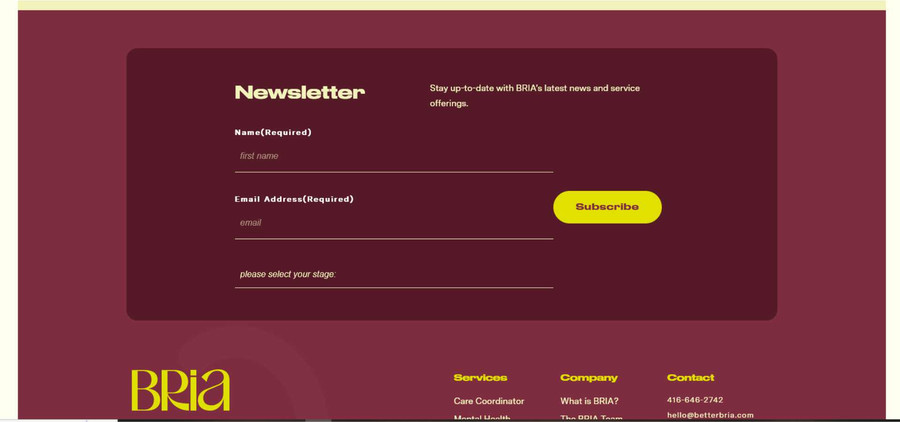
Вот пример из Bria - виртуальной клиники психического здоровья.

Даже если форма подписки на ваш информационный бюллетень будет располагаться в нижнем колонтитуле сайта, она должна привлекать внимание пользователей. Если форма сольется с общим дизайном сайта, ее могут попросту не заметить.
Вы можете выделить форму подписки несколькими способами, например, как это сделала Bria: она разместила форму в центре нижнего колонтитула и сделала так, чтобы она занимала большую часть доступного пространства.
Однако, не переусердствуйте: большое количество полей может отпугнуть пользователей, поэтому лучше всего использовать не больше пяти полей, как советует Gartner для повышения конверсии.
И последнее, но немаловажное – убедитесь, что призыв к действию чёткий и понятный, и выделяйте его, например, с помощью контрастного цвета, как в примере с Bria.
Область нижнего колонтитула является стандартным местом для указания авторства и прав собственности на веб-сайте.
Ваша политика конфиденциальности играет важную роль для SEO и важно включить юридическую информацию в нижний колонтитул. Эти данные служат для защиты ваших интеллектуальных трудов и предоставляют важную информацию о праве собственности и использовании сайта.
Вот некоторые виды юридической информации, которые обычно включают в нижние колонтитулы веб-сайтов:
Вот нижний колонтитул Hubspot в качестве примера:

Включение этих ссылок в футер улучшает восприятие вашего сайта посетителями. Это демонстрирует им – и поисковым роботам – что вы представляете собой законную и зарегистрированную компанию, которая следует правилам.
Ещё одной важной составляющей нижней части страницы, которая важна для SEO, являются ваши контактные данные. Это одна из лучших стратегий для использования на веб-сайте, которая поможет усилить доверие к вашему предприятию, одновременно предлагая пользователям ясные пути для связи с вами.
Ваши контактные данные должны включать следующее:
Имя, адрес и телефонный номер: эти данные прямо влияют на ваши местные усилия по поисковой оптимизации и должны быть максимально точны. Они также должны совпадать со всеми другими вашими онлайн-ресурсами, такими как карты, платформы для отзывов, профили в социальных сетях и бизнес-каталоги.
Адрес электронной почты: предоставьте потенциальным клиентам возможность связаться с вами по электронной почте.
Ссылки на социальные сети: социальные сети могут помочь увеличить вовлеченность. SEO в социальных медиа также может улучшить ваш рейтинг. Ссылки на социальные сети также могут помочь увеличить список адресов электронной почты.
Карты. Физические магазины могут добавить карту их физического местоположения в футер.
Помимо уже упомянутых элементов, вы можете добавить в футер и другие составляющие, чтобы улучшить пользовательский опыт.
Например, благодарности представляют собой небольшие текстовые блоки, в которых должное воздается первоначальным создателям содержимого на вашем сайте. Они могут содержать фотографии, текстовый контент, видео или любые другие формы творчества, которые не указаны на отдельных страницах.
Если весь контент создан или сфотографирован одним человеком, было бы уместно разместить одну ссылку на него в футере.
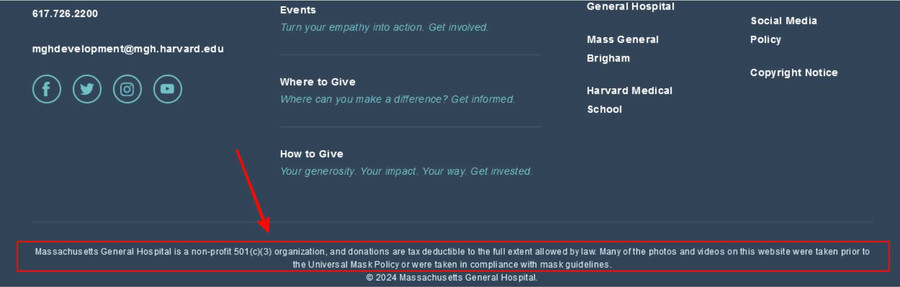
Такие благодарности демонстрируют, что вы - этичная компания, которая в случае необходимости отдает должное. Вот пример творческой благодарности на сайте Stay informed:

Встраивание логотипов является отличным способом подчеркнуть индивидуальность вашего бренда и использовать социальное подтверждение в подвале сайта.
Вы можете использовать логотипы партнерских организаций, спонсоров или СМИ, в которых ваш бизнес был представлен.
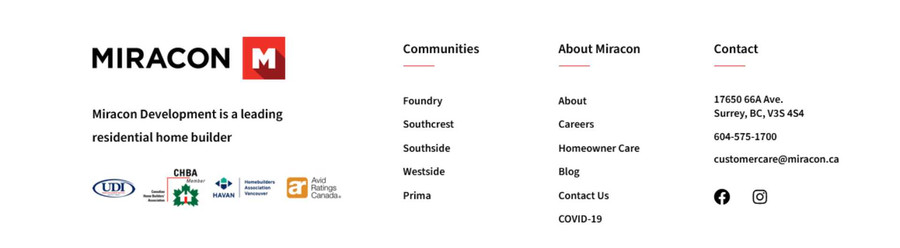
Miracon отводит отдельные секции нижнего колонтитула своего вебсайта для логотипов.

Расположение и размер логотипов в подвале сайта также могут влиять на взаимодействие пользователя с сайтом и на то, каким образом вы представляете упомянутые организации.
Убедитесь, что логотипы имеют хорошее качество, подходящий размер и организованы таким образом, чтобы не выглядеть как случайные элементы.
Сегодня компании осознают важнейшую роль нижних колонтитулов на веб-сайтах, ведь это уже не просто второстепенный элемент, а ключевой компонент удобного UX-дизайна.
Сделайте их простыми и добавьте ссылки на основные страницы. Используйте нижний колонтитул, чтобы пользователи могли легко найти юридическую информацию о вашем веб-ресурсе и его управлении, а также форму подписки на новостную рассылку.
Ваша контактная информация так же важна, как ссылки на социальные сети или адреса электронной почты. И, наконец, добавьте дополнительные вспомогательные элементы, например, логотипы или благодарности.
Придерживайтесь этих рекомендаций по удобству, и пользователи будут возвращаться на ваш сайт снова и снова.
Если вам нужен не просто технически подкованный специалист, а вдумчивый разработчик,
и вы получите исполнителя и партнёра в одном лице.
8-904-572-40-43 (WhatsApp) 8-960-915-02-03 kireya@yandex.ru









